製作一個Chime網頁
Chime是一套搭配瀏覽器來觀察化學結構的軟體, 它是根據RasMol軟體所建立的, 所以其功能都跟RasMol一樣, 也可以說算是RasMol的瀏覽器版。當網頁上按插(Plug-In)此軟體後, 就可以利用瀏覽器在網頁上直接觀察、旋轉、縮放...等。本篇Tutorial是假設大家已有基本的網頁html基礎, 可以直接套用現成的樣板, 快速建立chime page。
我們現在來開始套用樣板製作:
首先請解開下載的html檔案 (data.rar), 解壓縮到 chime 的子目錄中:

網頁的架構如下, 本樣板為包含T字型 frame框架的網頁, 所以需要下載的html檔案有四個:
- index.htm (主檔)
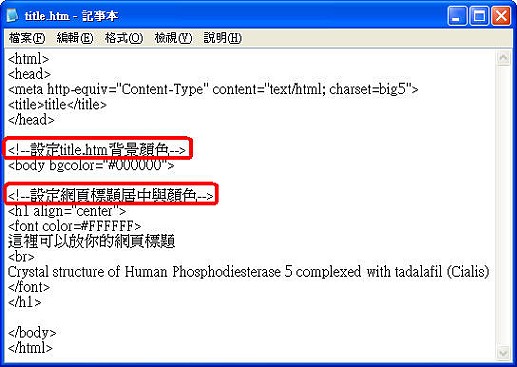
- title.htm (網頁上方title部分)
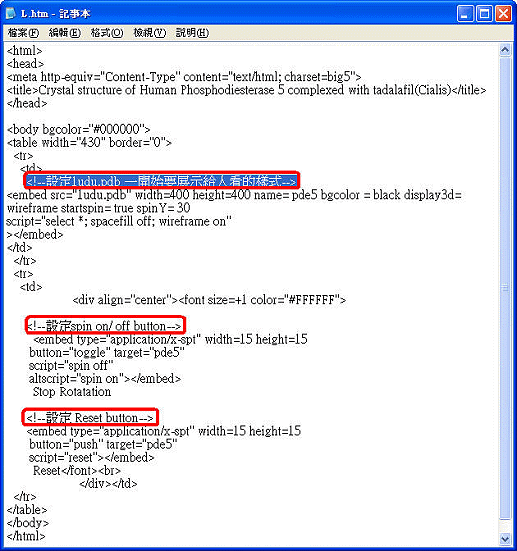
- L.htm (頁面左方的結構視窗部份)
- R.htm (頁面右方的動作按鈕和解說部份)
當然你也必須下載本篇的主角: 蛋白質結構 1UDU, 同樣放到 chime 的子目錄中。
利用記事本 (Notepad) 開啟 title.htm [當然你也可以用其他網頁編輯軟體像Dreamweaver 去開啟],

請注意上圖紅色框部份, 可供更改的說明都會放在如圖示驚嘆號的地方, 同樣的操作與解說套用於 R.htm 及 L.htm , 下圖是 L.htm的部份。

至於相關的 Chime Script, 請參考課堂解說及網頁敘述加以應用。
 這裡是完成的chime page 這裡是完成的chime page
:: 回上一頁 ::
|